自适应网页设计(Responsive Web Design)
本文转载自 阮一峰 的博客,转载过来是为了方便我日后查看
随着3G的普及,越来越多的人使用手机上网。
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
本文转载自 阮一峰 的博客,转载过来是为了方便我日后查看
随着3G的普及,越来越多的人使用手机上网。
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
前段时间在 FF0000 TeAm 的博客上看到一篇关于 Typecho 漏洞 的文章,这让我不得不提高了警惕,毕竟安全这些事可大可小,遂成此文章,记录一些改进 Typecho 安全性(主要是社工方面)的设置方法,都是些很简单但是也很容易被忽略的细节,也算是我的一个笔记,以后一旦我有新发现我会更新到这里,也欢迎大家补充~
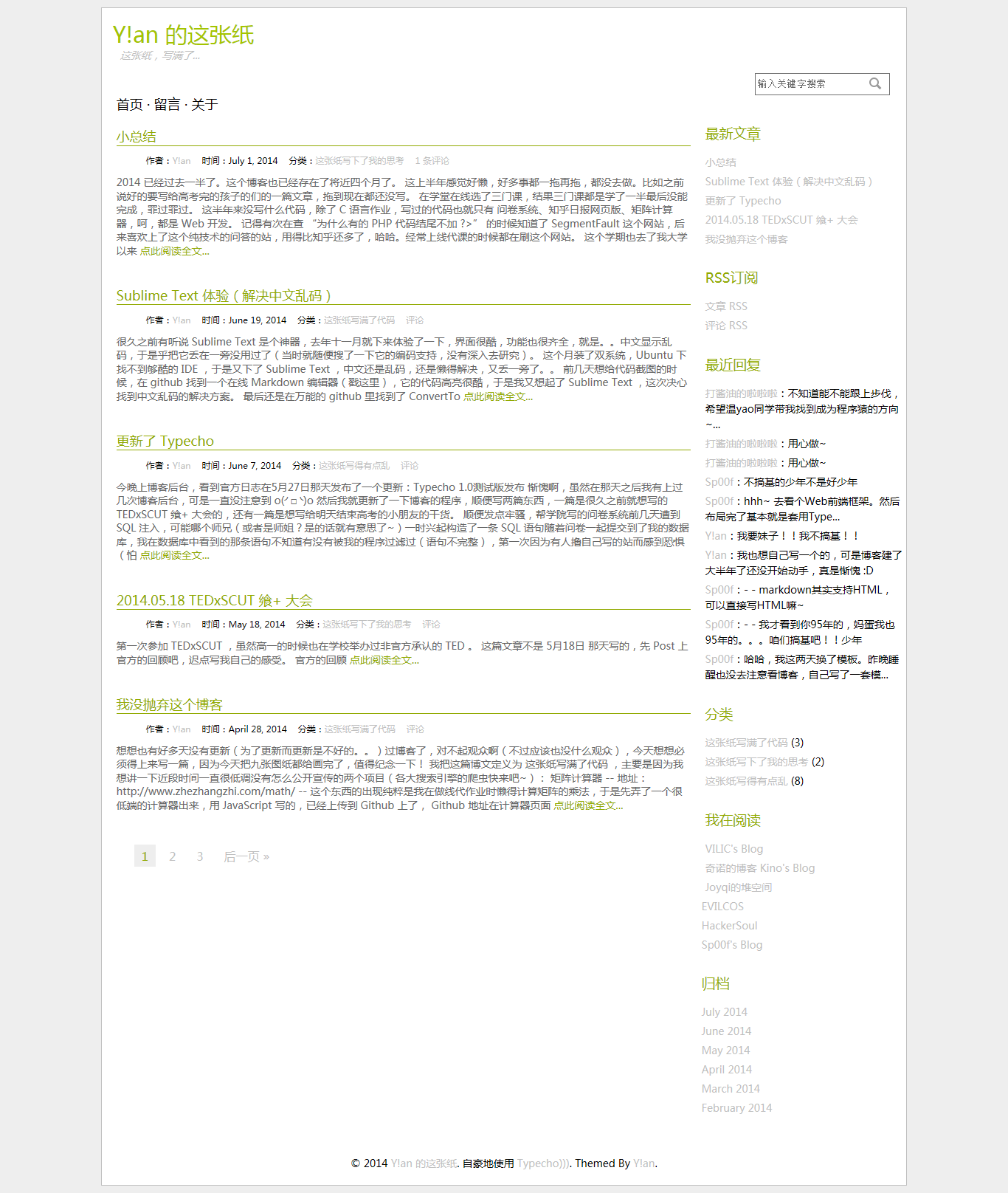
先上个图:
今天闲来无事,于是在本地(前几天已经把博客的数据下了一份到本地)试着写了个博客模板(准确地说是用官方默认的来改,改成 词焙 风格的)。折腾了几个小时,实在弄不下去了,只有首页的排版是完全没问题的,其他页面的排版出现了各种错位。
因为是改别人的东西,而且删了好几个定位用的 CSS 文件,所以只有主页是能用的,其他一进去就错位。还有,markdown 的解析器也不能工作了,囧。。不过还是学到挺多东西的,比如说 CSS 可以压缩 以节省磁盘空间和带宽以及加快浏览器的渲染速度。
现在对 Typecho 的模板制作算是有了一个大概的了解了,过些时候再弄下一个完全自己写的模板吧!
不想每次测试 PHP 时都开虚拟机,于是在电脑上用 XAMPP 搭建了测试平台。
我现在已经把我的博客数据导到本地,准备写一个自己的模板。
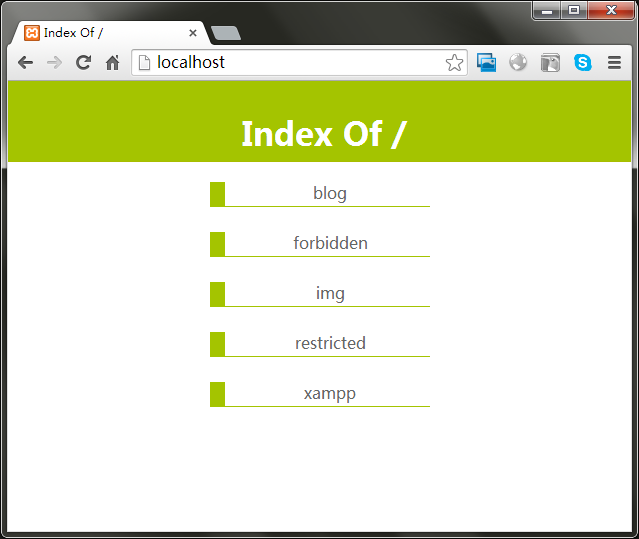
因为我习惯给不同的项目建一个文件夹,而在根目录不想放其他东西,为了能够更方便地进入各个项目,我就想在根目录的里建个索引,一个项目对应一个超链接。用静态页固然可以,但是如果我一新增项目岂不是要更新这个静态页?程序猿一般都很懒,于是写了个小程序,用来列出当前文件夹中的所有目录。
<?php
$filename=scandir("./"); //遍历当前目录下的所有文件及文件夹
for($i=0;$i<sizeof($filename);$i++)
{
/*****2014.07.02 14:30更新*****/
if($filename[$i]=='.'||$filename[$i]=="..")
{
//去掉点点
}
/*****2014.07.02 14:30更新*****/
if(is_dir($filename[$i])) //判断是否为文件夹
{
echo "<a href=\"".$filename[$i]."\">".$filename[$i]."</a><br />\n";
}
}很简单很实用的一个小程序,再弄个 CSS 文件稍微美化一下就行了!